Med vault
Elevating Care, Empowering Confidence: Your Personal Medication Ally.

Born from personal experiences, our app idea emerged to provide streamlined medication management, empowering individuals to take control of their health journey with confidence and ease.
We wanted to create something personal: a tool that not only offers schedules and reminders but also checks drug interactions and allows users to share their medication history easily with caregivers and doctors.
In the modern healthcare setting, drug-drug interactions (DDIs) have become a significant threat to patient safety. Patients frequently deal with multiple conditions, leading to complex medication regimens involving several drugs.
Mobile health is predicted to reach $12.1 billion by 2030. With the introduction of COVID-19, many patients are taking more of an interest in monitoring their own health. There is a growing demand for personalized healthcare solutions that enhance patient safety and well-being.
Why do DDIs frequently occur in the elderly population?
Age and DDI Risk
Lack of Awareness
Inadequate Monitoring
Lack of Patient Adherence
Poor Communication With Physicians/Pharmacists
Why do DDIs frequently occur in patients who have specific conditions?
Inaccuracies in Medical Records
Polypharmacy
Comorbidities
How does switching doctors contribute to DDIs?
Varied Healthcare Records
Patient-Doctor Discrepancies in Medication Reporting
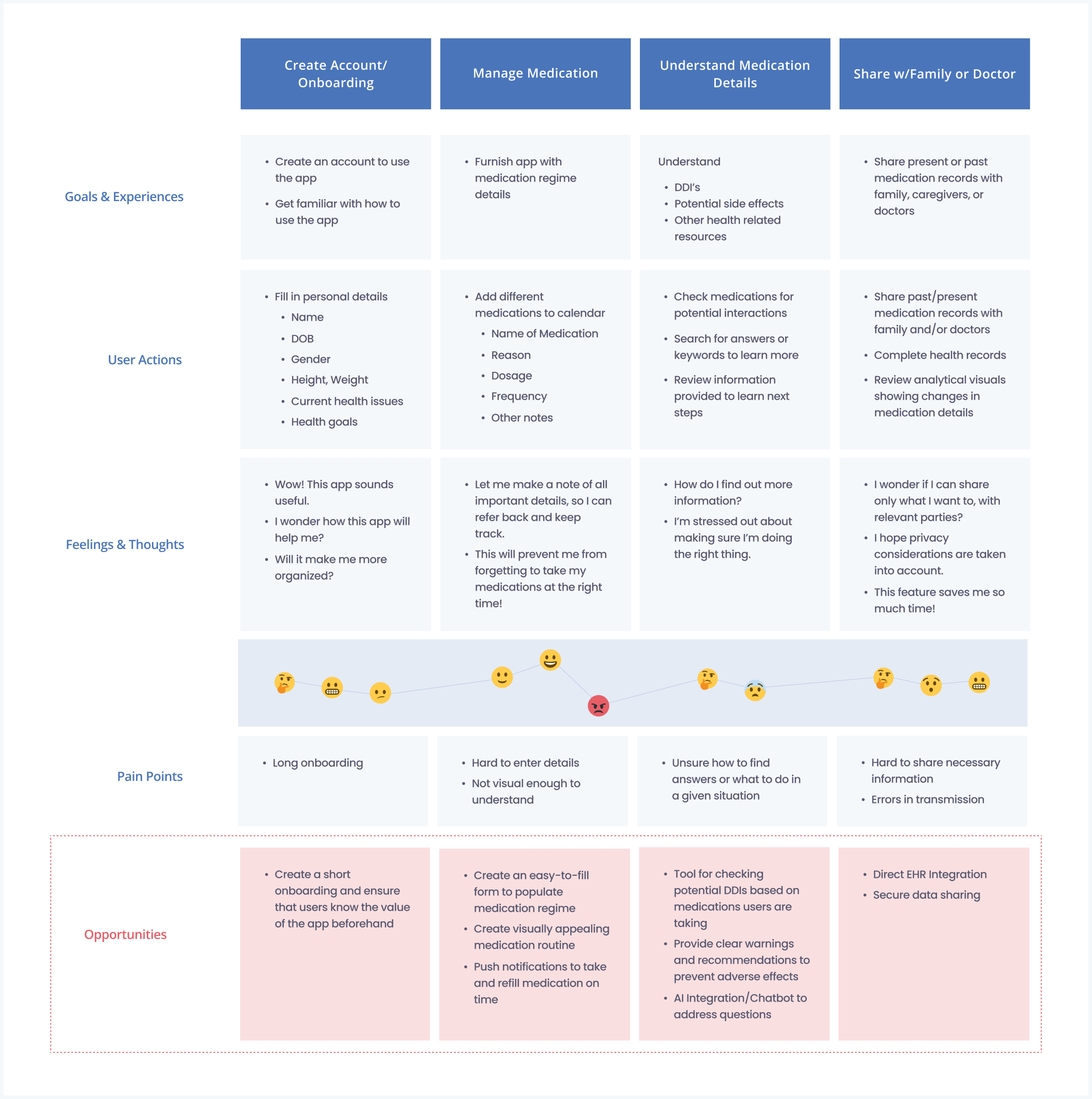
Because of the sensitive data involved, we targeted adults over 18. Our only requirement for respondents was their use of one or more medications or supplements, considering the diverse range of people experiencing DDIs due to various factors.
User Survey Key Insights



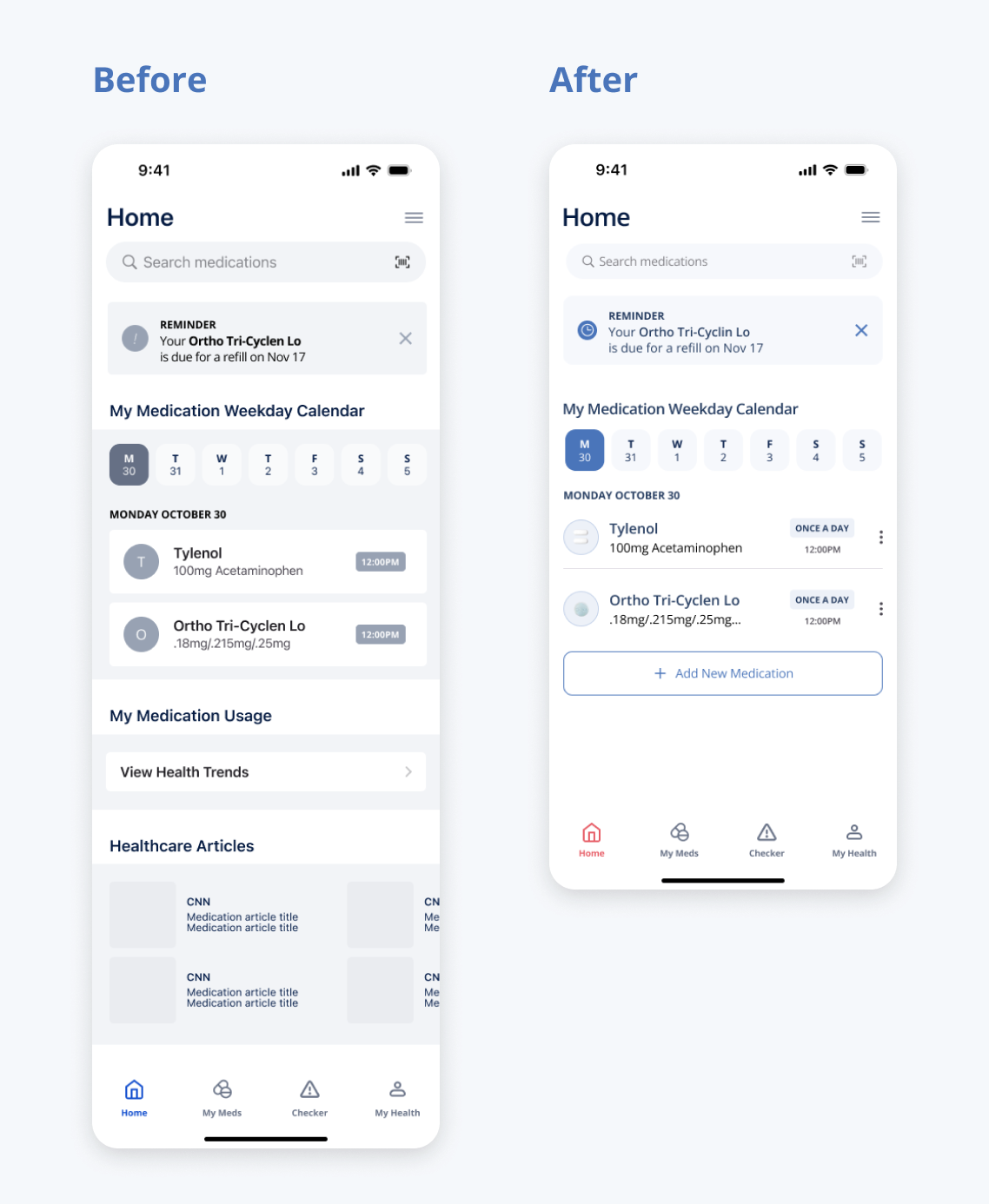
Feedback: “I thought the “add medication” button would be on the homepage.”
Users wanted a faster way to add a medication, without having to navigate away from the homepage. A CTA button was added, so users can now add a new medication directly from the homepage.
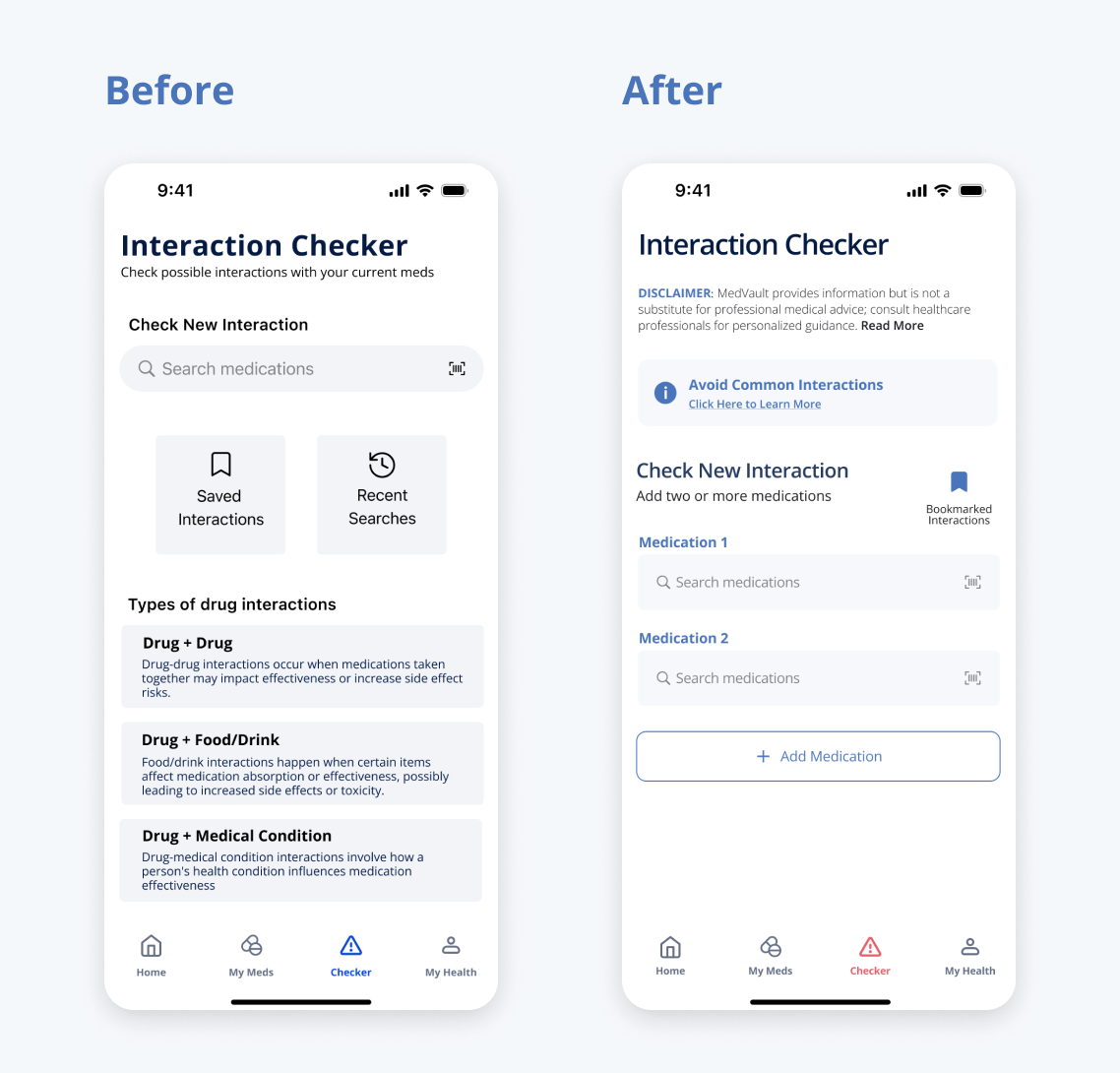
Our team determined the first iteration of the homepage was too cluttered and needed to be simplified to help users locate key tasks more effectively. The decision was made to move My Medication Usage and Healthcare Articles to the My Health page, instead.

~~
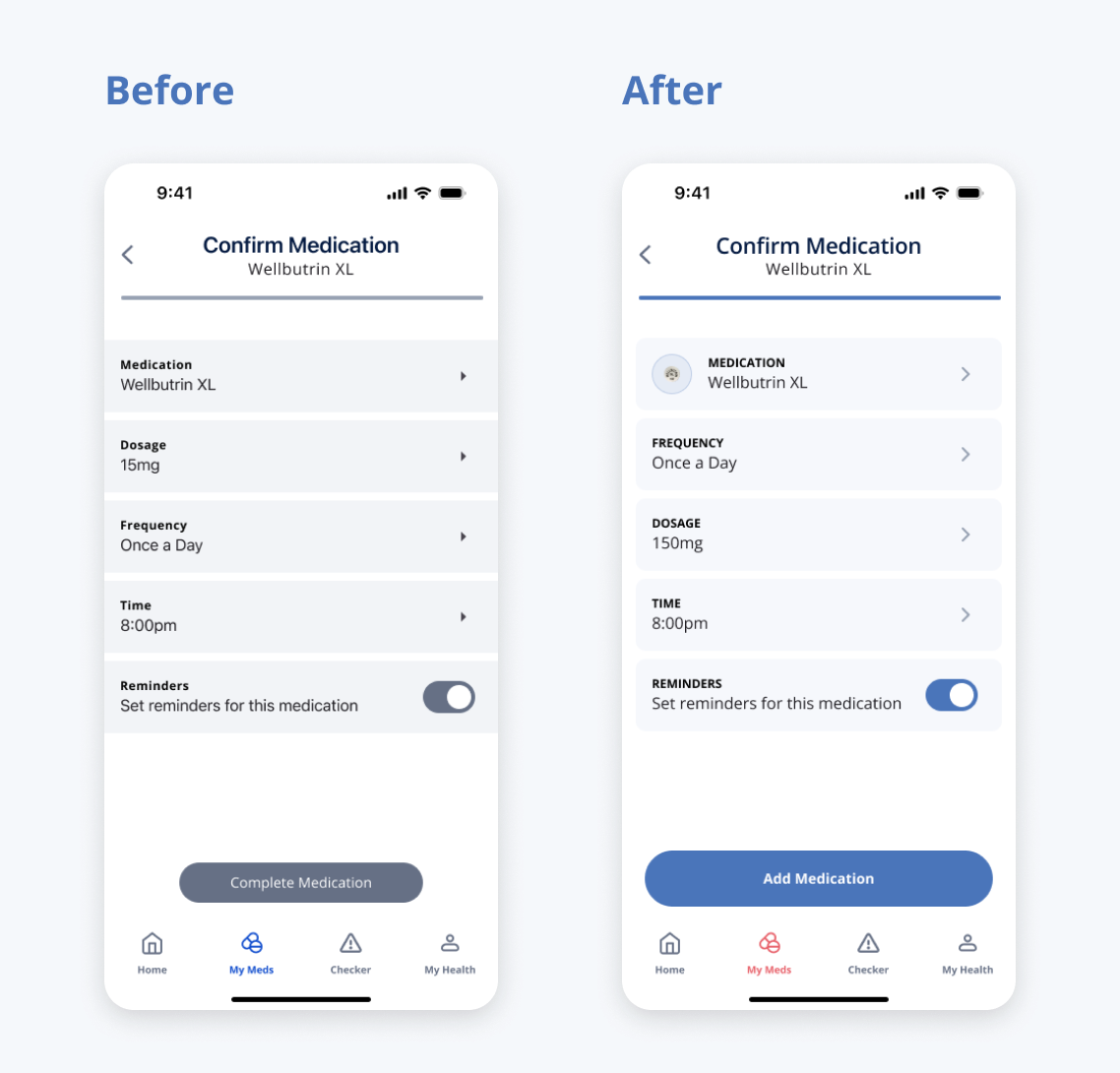
Feedback: “I think it would've been more useful if it had an image of the medication.”
A common piece of feedback given for several screens was that there was a lack of visual images depicting the medications. Users felt the addition of images would be helpful in ensuring they are adding the correct medication.
We incorporated real images of medications in our second iteration to reassure users that they are adding the correct information. This is especially important given the critical nature of the content on our app. We wanted users to feel more confident in the process.

~~
Feedback: “I think it would've been more useful if it had an image of the medication.”
A common piece of feedback given for several screens was that there was a lack of visual images depicting the medications. Users felt the addition of images would be helpful in ensuring they are adding the correct medication.
We incorporated real images of medications in our second iteration to reassure users that they are adding the correct information. This is especially important given the critical nature of the content on our app. We wanted users to feel more confident in the process.

~~
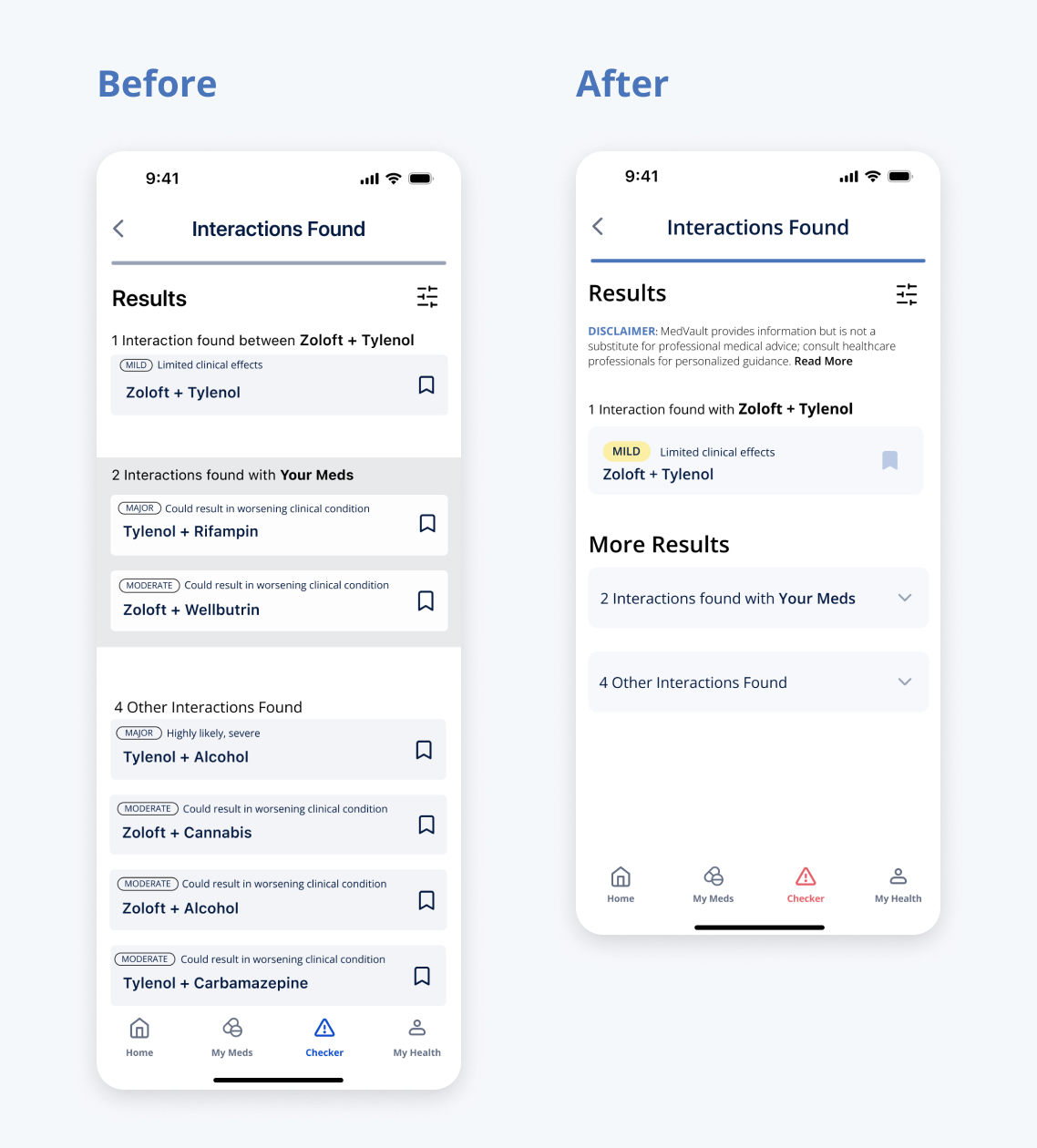
Feedback: “The process itself was straightforward, but I believe organizing the information differently would help its clarity. The current layout feels overloaded with text, making it necessary to read through all options individually without any visual cues, which can be quite overwhelming.”
Several users mentioned they spent a lot of time on the initial iteration of the “Interactions Found” screen. To make the information easier to digest, we decided to add a dropdown function to allow users to control what they want to view. We categorized the dropdown list items under “More Results” to make it easier for users to quickly identify specific types of interactions they may be interested in viewing.
We also felt it was necessary to add a disclaimer to this page for the safety of our users.

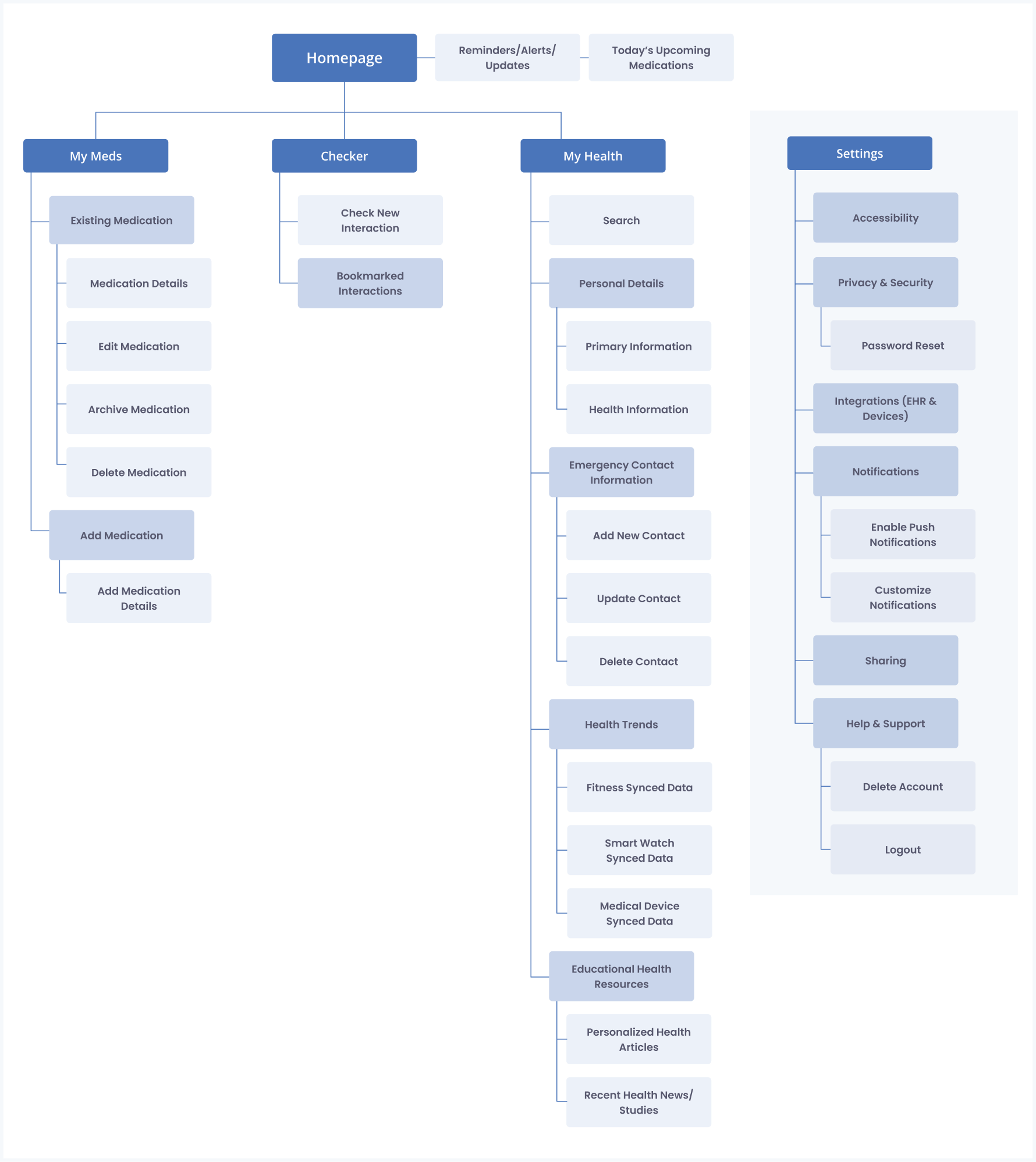
Add Medication Flow
Add medications to your account with ease. Track existing medications in My Meds.
.png)
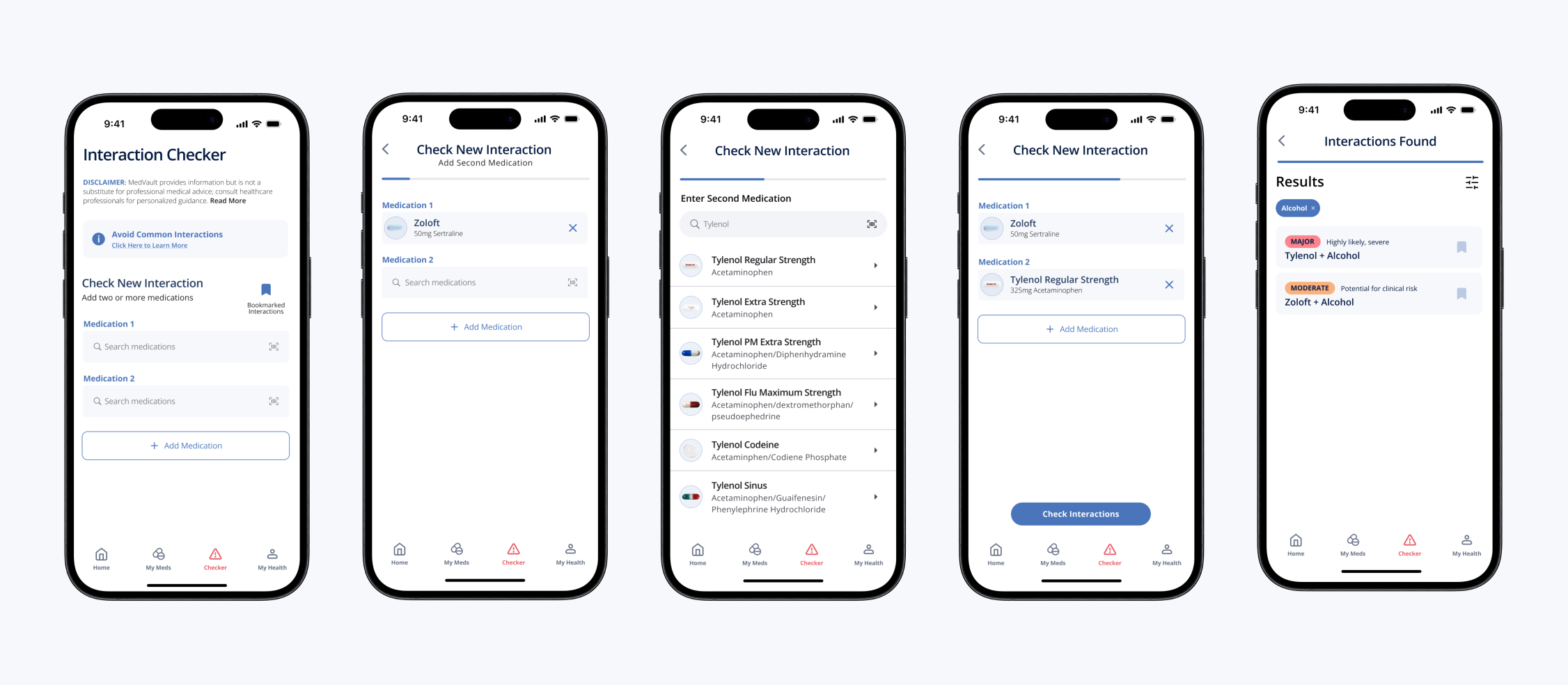
Check Interaction Flow
Easily check interactions, analyze multiple medications at once, get comprehensive info on potential interactions, filter by type, and save for quick access.

Due to time and budget constraints, our MVP prioritized essential user needs— adding medications, setting reminders for adherence, and checking for potential interactions.
Additionally, our research highlighted several other important features for future development that were not included in the design at this stage. some of them were;
Health Data Sharing
Medical Devices Integration
Personalized Health Insights
Educational Resources